PrimeForce Kanban
By Prime Force
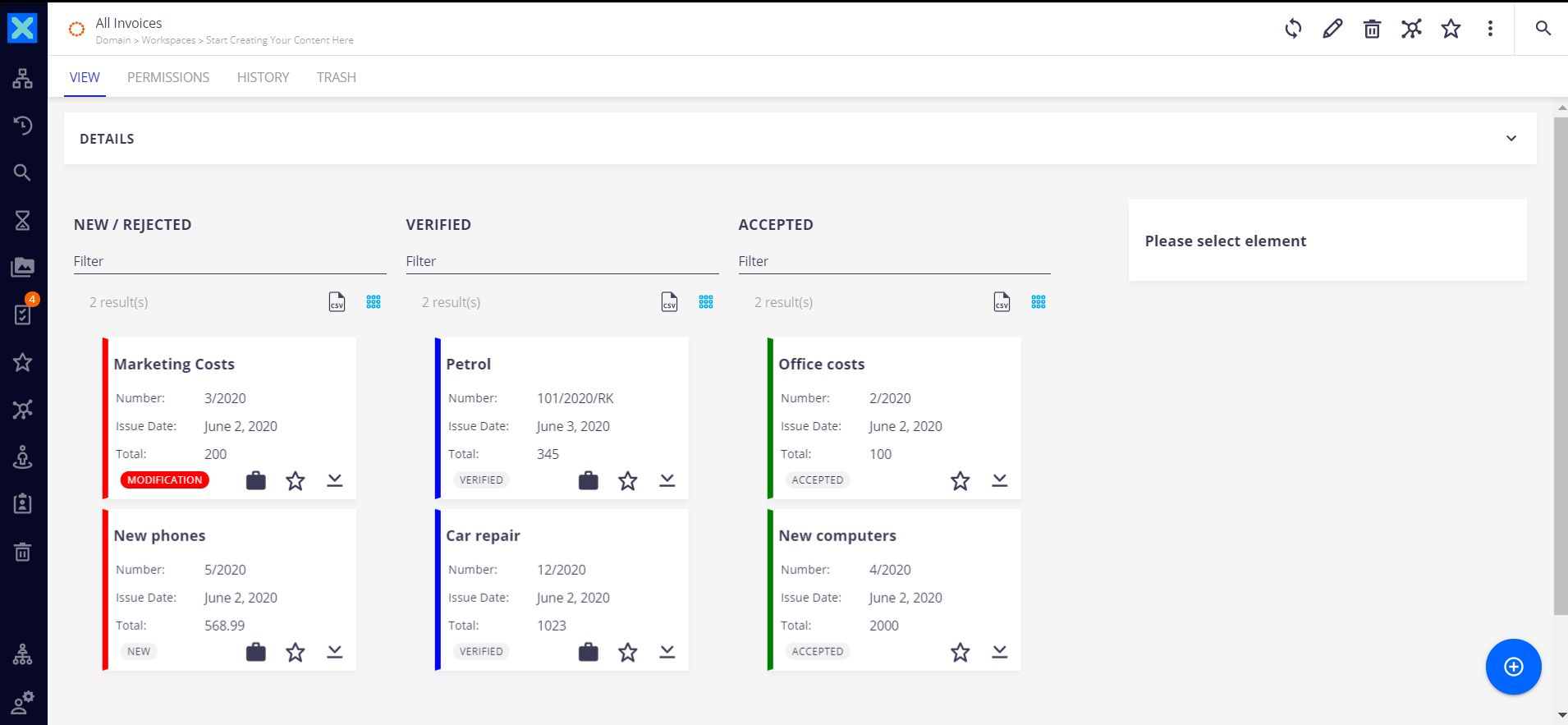
Web UI Addon with Kanban View web component. It allows to define a view with multiple lanes presenting object cards.
Partner Certified Addon
This addon is provided by PrimeForce, and validated as a Nuxeo Partner Standard Certified Addon. Any bugs or improvements should be reported to the partner (please do not fill any Nuxeo Jira ticket related to this addon)
Usage
It's best to define the kanban board as a folderish view which will allowed to present all the children on the board.
To define the board you have to use a kanban-view web-component and place it inside folder view configuration.
Parameters of the kanban-view:
- document - parent folder
- schemas - a coma separated list of the schema that will be used, e.g
"dublincore,common,uid,file,invoice" - provider - a page provider with predicate
system_parentIdorsystem_path(depends if using parent_path) - parent-path - a path to the parent object (optional), if set the path will be used instead of
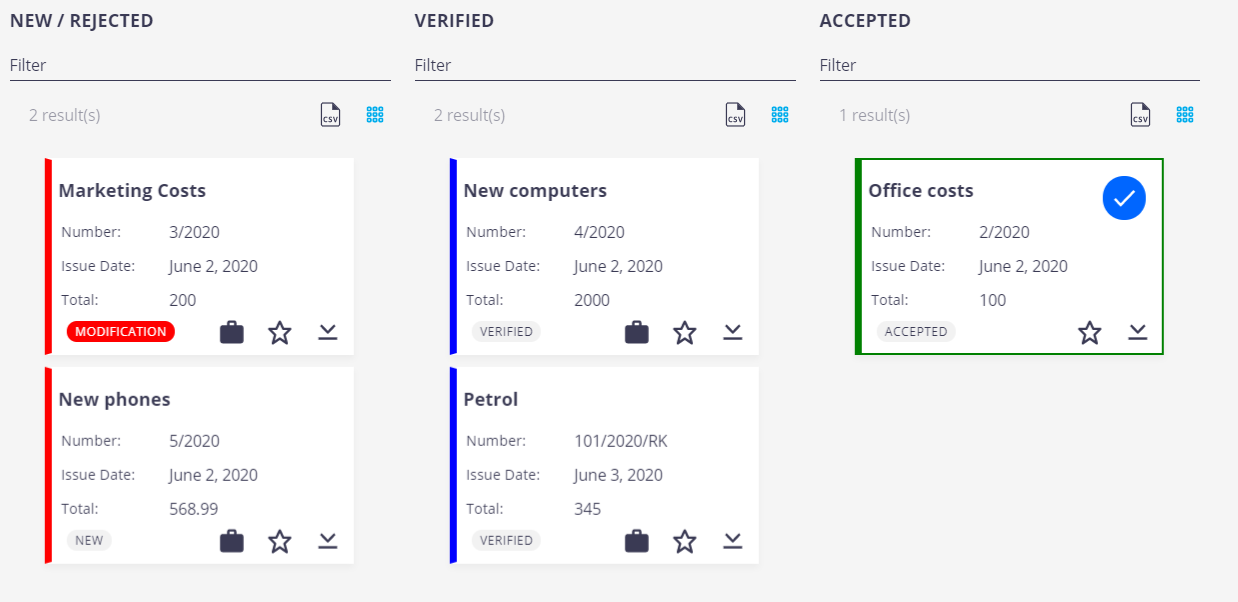
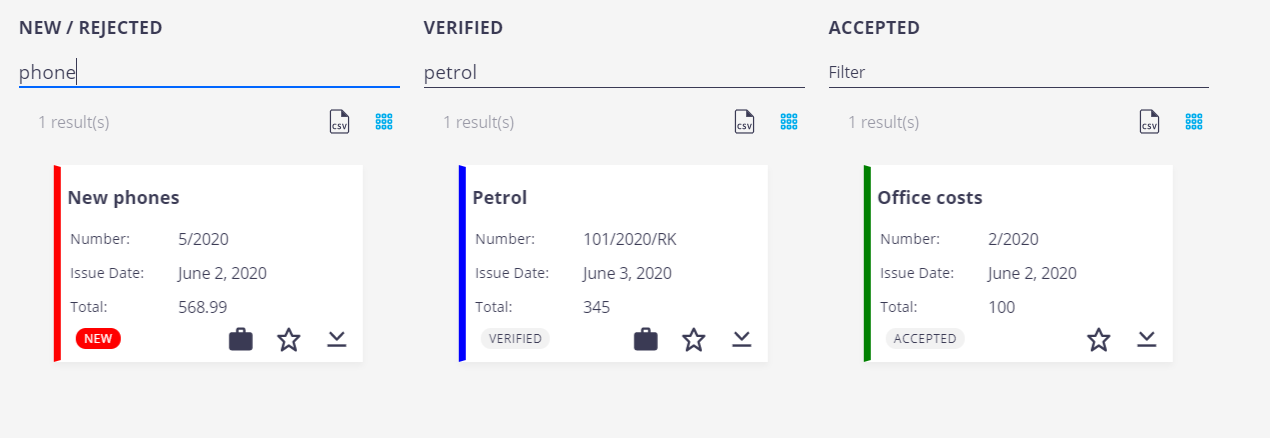
document.uuidto select child objects presented on the kanban, requires to setsystem_pathpredicate with operatorSTARTS_WITHon page provider - filter-by - page provider predicate for filtering the lanes by provided free text
- showDetails - if "true" details panel will be displayed on the right if a card is clicked, default "true"
- lanes - array of lanes definition, for each lane you should provide
- predicate - a page provider predicate for the data in this lane, the value for the predicate depends on its definition inside page provider, e.g.
"predicate": {"invoice_state": ["NEW","MODIFICATION"]}, - title - a lane title,
- color - a color of the lane indicator
- predicate - a page provider predicate for the data in this lane, the value for the predicate depends on its definition inside page provider, e.g.
Slots
KANBAN_CARD_DATA- a slot for kanban card faceKANBAN_CARD_ACTIONS- a slot to put some additional actionsKANBAN_DETAILS_ITEMS- a slot for details tab headersKANBAN_DETAILS_PAGES- a slot for details tab pages
Styles
--kanban-card-width- the width of each card, default260px--kanban-card-height- the height of each card, default160px--kanban-card-actions-menu-max-width- max width for the actions menu placed bottom right on each card, default80px
The complete definition of the kanban board for a folder view should look like this:
<kanban-view role="widget"
document="[[document]]"
lanes='[
{
"predicate": {"invoice_state": "NEW"},
"title": "NEW",
"color": "gray"
},
{
"predicate": {"invoice_state": "VERIFIED"},
"title": "VERIFIED",
"color": "blue"
},
{
"predicate": {"invoice_state": "MODIFICATION"},
"title": "REJECTED",
"color": "red"
},
{
"predicate": {"invoice_state": "ACCEPTED"},
"title": "ACCEPTED",
"color": "green"
}
]'
schemas="dublincore,common,uid,file,invoice"
filter-by="dublincore_title"
provider="Invoices">
</kanban-view>
To show specific data on the kanban card you can define a layout block with few properties and insert it into the slot by using nuxeo-slot-content in your bundle, e.g.
<nuxeo-slot-content name="kanbanCardData" slot="KANBAN_CARD_DATA" priority="10">
<template>
<nuxeo-filter document="[[document]]" type="Invoice">
<template>
<invoice-card-data document="[[document]]"></invoice-card-data>
</template>
</nuxeo-filter>
</template>
</nuxeo-slot-content>
Do not forget to include a line with import statement for you layout block like this one:
<link rel="import" href="forms/invoice-card-data.html">
Without it your component won't appear on the card.
The card can also present some additional action buttons for DOCUMENT. You have to place some specific lines with nuxeo-slot-content in your bundle file like for defining card details (see above).
Take a look into Nuxeo Web UI Bundle file to find an example of allowed actions. Just copy&paste them into your bundle changing slot="DOCUMENT_ACTIONS" to slot="KANBAN_CARD_ACTIONS".
The buttons are placed in nuxeo-actions-menu. If the menu is to narrow to hold all of your buttons a part of them could be placed in the drop down menu. The width of the menu can be set with the --kanban-card-actions-menu-max-width style.
It is possible to go directly to the "view" page for document related to the card. Just double click the card to open "view" page.
The details panel is also defined with slots usage and you can place your custom component there. Copy the definition and modify it as you like, add or remove tabs, change the content of each tab. You can do almost anything except changing the name of the first tab. The name of the first tab have to remain "summary".
<nuxeo-slot-content name="kanbanDetailsItems" slot="KANBAN_DETAILS_ITEMS">
<template>
<paper-tab role="widget" name="summary">Summary</paper-tab>
<paper-tab role="widget" name="preview">Preview</paper-tab>
<paper-tab role="widget" name="activity">Activity</paper-tab>
</template>
</nuxeo-slot-content>
<nuxeo-slot-content name="kanbanDetailsPages" slot="KANBAN_DETAILS_PAGES">
<template>
<div name="summary">
<nuxeo-card role="widget">
<nuxeo-document-info role="widget" document="[[document]]"></nuxeo-document-info>
</nuxeo-card>
<nuxeo-card role="widget">
<nuxeo-document-metadata role="widget" document="[[document]]"></nuxeo-document-metadata>
</nuxeo-card>
</div>
<div name="preview">
<nuxeo-card role="widget">
<nuxeo-document-viewer role="widget" document="[[document]]"></nuxeo-document-viewer>
</nuxeo-card>
</div>
<div name="activity">
<nuxeo-card role="widget">
<nuxeo-document-activity role="widget" document="[[document]]"></nuxeo-document-activity>
</nuxeo-card>
</div>
</template>
</nuxeo-slot-content>
Installation
The PrimeForce Kanban addon requires the installation of the corresponding Nuxeo package
Known issues
Currently there is a problem with presenting a dialog opened by any action button placed on the card.
TODO
- disable multi-select when details panel is used
| LTS 2025 | LTS 2023 | LTS 2021 | LTS 2019 | LTS 2017 | |
|---|---|---|---|---|---|
| 1.1.1 |
|
|
|
||
| 1.0.0 |
|
| Deprecated | Target platforms Name | Target platforms Range | Target platforms Pattern | Updated | |
|---|---|---|---|---|---|
| 1.1.1 | - | lts | [2021.0.17,) | - | Nov 25, 2022, 12:01:20 PM |
| 1.0.0 | - | - | - | server-10.10, server-10.10-HF* | May 19, 2021, 8:46:31 AM |